Finance pour tous
Dans le cadre du Grand prix de la Finance pour tous 2020, j'ai eu l'idée de créer une page web permettant de visualiser la somme d'une assurance-vie ouverte à la naissance d'un enfant en 2000 le jour de 18e anniversaire.
Challenge

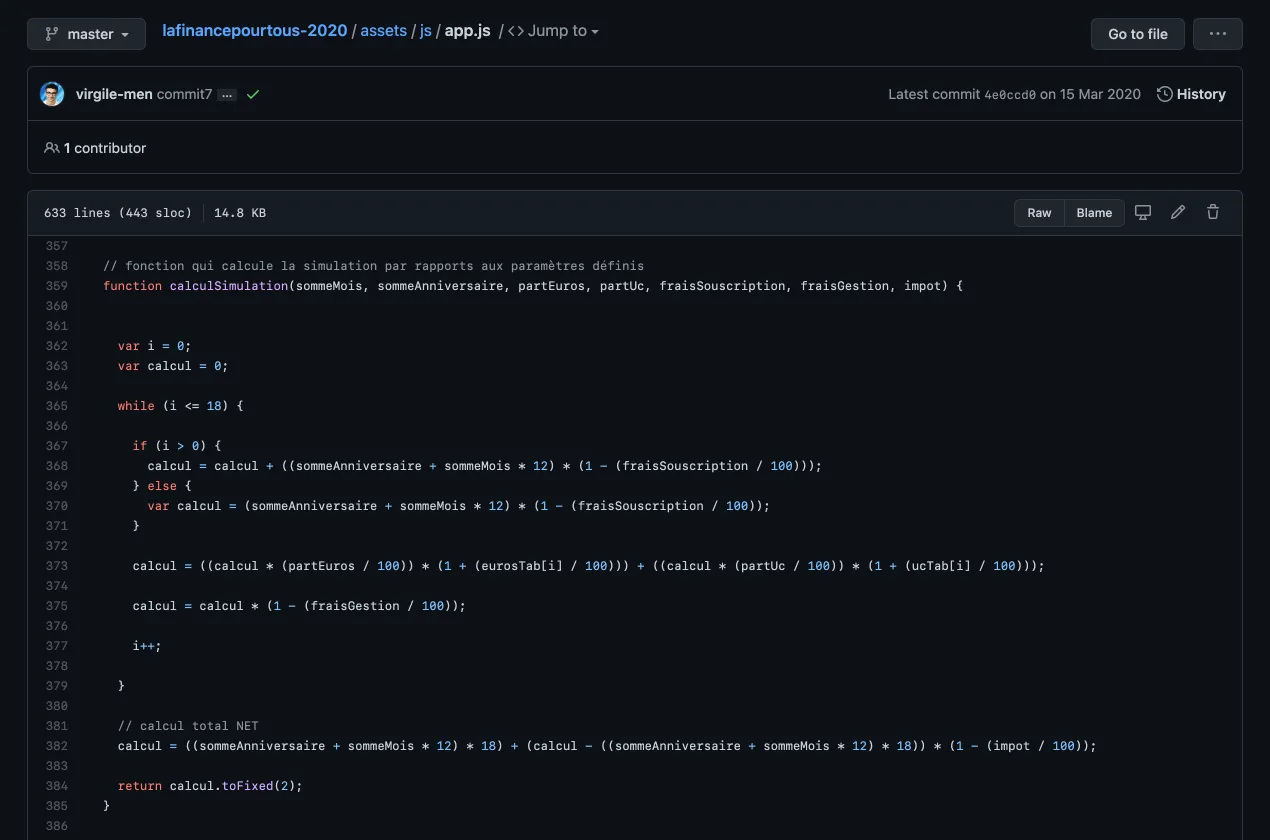
L'objectif est que selon les montants par mois et par anniversaires que l'utilisateur souhaite verser, il obtienne le total net d'impôt après dix-huit années complètes et également qui voit grâce à différents paliers ce que cela représente. Il peut également personnaliser la répartition entre fond euros et fond en unités de comptes ainsi qu'ajuster les frais de souscription et de gestion.
Processus

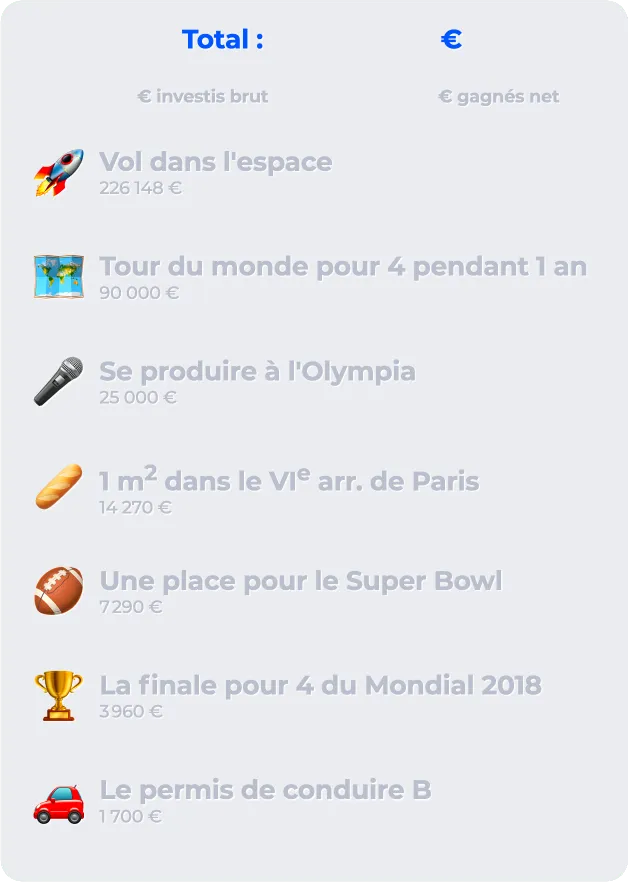
En plus du total, j'ai cherché à illustrer ce que cela représente avec des paliers. J'ai choisi des achats ou des activités originales : 1 m2 à Paris, se produire à l'Olympia, un vol dans l'espace … Pour le thème du site, je voulais faire une interface dans la tendance Neumorphism. Ce style graphique se définit en donnant du réalisme aux éléments d'une interface.
Résultats
L'ensemble de mon travail de recherche est sourcé dans un article sur Medium. Lorsque que je l'ai fait, j'étais encore novice en Javascript et même en CSS mais le résultat ne le reflète pas (du moins j'espère 😅). Même si je n'ai pas gagné, j'ai été parmi les finalistes et j'ai aimé me challenger dans l'univers de la finance !
Remerciements à Stephane N et Gregor Cresnar.